使用CSS Adblock删除网站上的任何元素
当您浏览Internet上的站点时,有时您可能会偶然发现它们上令人讨厌或不相关的元素。也许是您不喜欢的闪烁广告,网站的徽标,在所有页面上显示的某些文本或您从未使用过的社交媒体图标。
尽管您可以使用广告拦截器来处理所有与广告有关的麻烦,使用社交拦截器来消除媒体图标,或者使用“无脚本”来处理许多脚本驱动的元素,但有时您可能需要删除那些不属于这些类别。

许多Firefox用户的首选应用程序是“ 永久远程”。它是Web浏览器的绝佳附件,可用于删除网站上的元素,从而使其不再显示在网站上。
如果您不使用Firefox,或者更喜欢使用用户脚本,因为它是一种轻量级的选择,那么您可能需要CSS Adblock进行测试。
CSS Adblock
这个名字不应该惹恼您。尽管最初设计它是为了永久删除网站上的广告,但也可以使用它永久删除任何网站上的CSS元素。
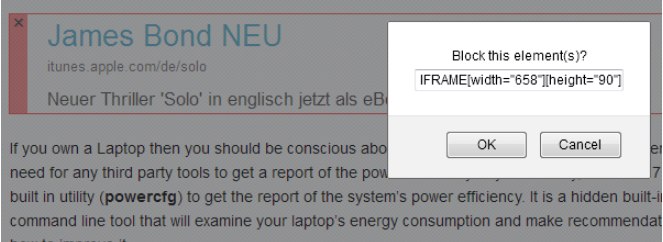
每当您要删除元素时,请使用Alt-Shift-A或Alt-Shift-B进入编辑模式。第一个是专门为广告设计的,另一个是为网站上所有其他页面元素设计的。现在,您可以在此处选择要删除的元素。单击它时,将显示一个框,为您提供有关要删除的对象的详细信息。
CSS广告块
这通常是CSS代码,但也可以是其他HTML代码。对于广告,它通常是IFrame,而常规元素通常随CSS类一起列出。
做出选择并单击“确定”后,该元素将从该页面以及同一域中的所有其他页面中删除。如果您在一个页面上删除广告,则只要它使用相同的代码启动,它也会在所有页面上删除。
感兴趣的其他快捷键是Alt-Shift-U来取消阻止元素,或Alt-Shift-E来编辑现有样式。
注意:如果您安装了多个键盘布局,则可以在使用Alt-Shift快捷方式时在它们之间进行切换,因为它确实如此。现在,解决此问题的唯一方法是编辑用户脚本代码。
该脚本与Mozilla Firefox,Google Chrome和Opera完全兼容。Firefox用户可以在其浏览器中立即安装它,前提是他们的系统上安装了Greasemonkey扩展(或类似的扩展)。
Chrome和Opera用户无需安装Greasemonkey,但他们需要下载脚本,并将其拖放到 Web浏览器的扩展页面。
判决
该脚本在大多数Internet站点上都能正常运行。尽管可能需要一段时间才能摆脱困境,但您很快就会在几秒钟内阻止页面元素。
