使用Web Resizer优化图片
Web Resizer是一个免费的在线工具,使您可以在Web浏览器中优化图像以减小图像尺寸。
网站管理员需要照顾的许多方面之一是优化他们的网站,以便来自世界各地的用户都可以访问它而不会造成不必要的延迟。

图片是优化可以改善网站加载时间的关键区域,因为未优化的图像可能比优化的图像大好几倍。
减小图像尺寸可以显着减少网站的加载时间,并且不会降低图片质量。
网页大小调整器
您可以使用的在线服务之一是Web Resizer。该服务支持最大10 MB的图像,这些图像可以直接加载到该服务的主页上。
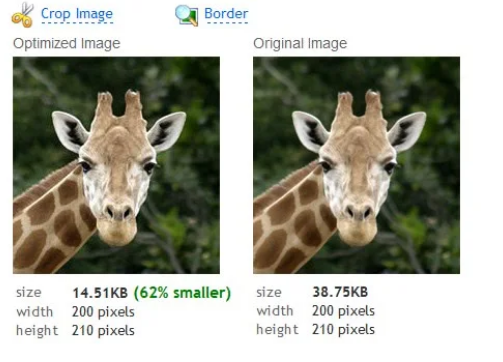
Web Resizer会自动处理上传的图像,并显示它的优化版本作为建议。此新图片将显示为原始图片旁边的缩略图,以便可以直接比较两者。
原始和优化文件的大小,详细说明优化图像的大小的百分比值以及两个图像的宽度和高度也在此列出。
提供控件来运行手动优化。如果您想进一步挤出图像,或者需要手动调整参数以提高生成图像的质量,则此功能很有用。
优化图片
Web Resizer提供了很多选项:您可以更改大小,裁剪图像,旋转图像,使其锐化或更改目标图像质量。
另外,您可以更改色彩,曝光度,对比度和色彩饱和度,并为图像添加边框。
进行更改后,Web Resizer会再次处理图像,并在页面上显示新值和新预览缩略图。
一个有趣的选项是通过启用“比较图像大小”复选框来比较更多图像变体的功能。这将以各种图像质量设置在屏幕上显示图像。
结束语
原始的Web Resizer一次仅支持一张图像。尽管这对于快速处理很方便,但是如果需要处理多个图像,则不合适。
团队为此目的创建了一个批量调整器,用户也可以访问它。它在某种程度上限制了处理选项,但可用于一次处理多个图像。
对于大多数目的,但对于最专业的环境来说,结果都是不错的。
